Google広告の「ランディングページの利便性」を上げるにはどうしたらいいか。
そう思っている方へ、この記事ではランディングページの利便性を上げる方法について説明しています。
広告の品質スコアに関わるランディングページの利便性が低いと以下のデメリットが起こります。
- クリック単価が高騰する
- 広告の表示順位が下る
- クリック率が下がる
品質スコアが少しでも上がればクリック単価が下がり、上位表示も増え、CPAも下がる可能性が高くなります。
この記事ではランディングページの利便性の改善方法を4つご紹介します。
ランディングページの利便性とは

ランディングページの利便性とは、Google広告をクリックした際に遷移するLP(ランディングページ)の関連性と利便性を表す指標です。
指標の評価は、
- 平均より下
- 平均値
- 平均より上
の3つのいずれかで表示されます。
この記事で紹介する「ランディングページの利便性」と他に「推定クリック率」「広告の関連性」の3つを合わせたものが「品質スコア」となります。
関連記事:Google広告の品質スコアとは?上げ方についても解説
ランディングページの利便性の見方
Google広告の管理画面で調べたい広告グループをクリックします。

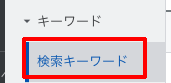
Google広告管理画面メニューの「キーワード」→「検索キーワード」を開きます。

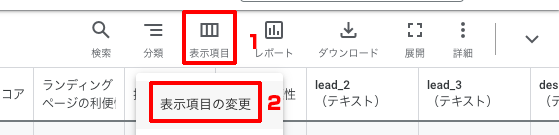
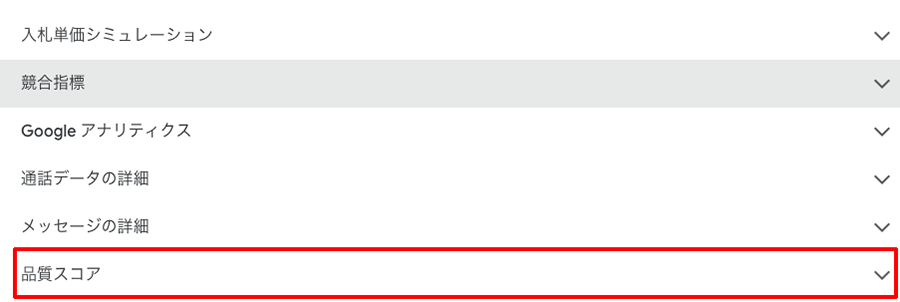
検索キーワードの上部にある「1.表示項目」をクリックして「2.表示項目の変更」をクリック。

赤枠の品質スコアをクリックします。

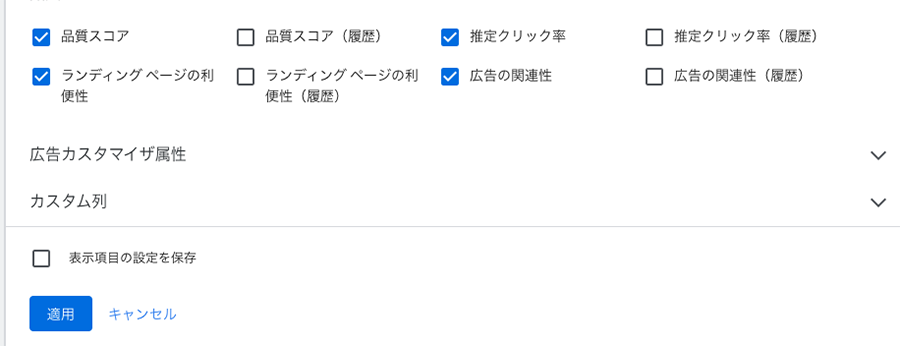
ここで任意の品質スコアを管理画面に表示させます。今回は「ランディングページの利便性」をはじめ品質スコアと、推定クリック率、広告の関連性にチェックを入れました。
表示したいものにチェック入れたら「適用」ボタンを押します。
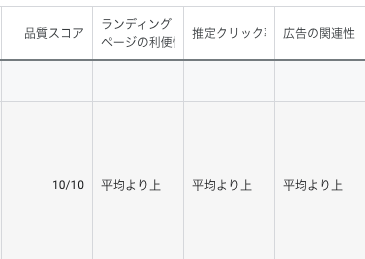
これで「検索キーワード」の管理画面にランディングページの利便性などが表示されます。

こういった形で表示されます。
品質スコア
品質スコアが高い方がクリック単価も抑えられ広告も上位に表示されやすいので品質スコアを上げるのは広告運用の重要な部分でもあります。
広告ランクは
広告ランク = 品質スコア × 上限クリック単価(入札単価)+広告表示オプション
で決まります。品質スコアは1から10となっており10が一番品質スコアが高いです。
ランディングページの利便性も品質スコアに影響します。
したがってランディングページの利便性を上げることで品質スコアも上がります。
ランディングページの利便性は「平均より上」「平均値」であれば問題はありませんが、ステータスが「平均より下」の場合はただちに改善する必要があります。
平均より下の場合は広告の品質スコアも下がるのでクリック単価が上がり、掲載順位も下がり、クリック率も下がるという悪循環が発生します。
ランディングページの利便性の改善方法
それではランディングページの利便性を高めるためにはどうすればいいのか。
具体的には以下の4点となります。
- 関連性の高いコンテンツの追加
- ページのUI(操作性)を改善
- ビジネス情報を公開し信頼性を高める
- LPの表示速度(読み込み速度)
順番に説明していきます。
1.関連性の高いコンテンツの追加
検索するキーワードとLPの関連性が高ければランディングページの利便性は上がります。
ページタイトルや広告の見出しにキーワードが入っている、他のサイトにはない自社独自のオリジナルコンテンツや便利な機能を追加してコンテンツに磨きをかけましょう。
商品やサービスの料金が不明瞭な場合は価格を明記すると利便性が上がる場合もあります。
2.ページのUI(操作性)を改善
UI(ユーザーインターフェース)はかんたんに言うと「操作性」です。
この操作性が悪いと直帰率も増えてしまい「ランディングページの利便性」の低下につながります。
パソコンだけではなくスマートフォンやタブレットでの表示したときの利便性も考慮しましょう。
3.ビジネス情報を公開し信頼性を高める
会社概要やプライバシーポリシー、運営者情報などがない場合は信頼性が低く、またユーザーも不安になります。
運営者情報はページに記載するまではありませんが、フッターなどにリンクは表示しておくといいでしょう。
個別の商品などのLPであれば商品情報も詳細に明記しておくといいです。
4.LPの表示速度(読み込み速度)
広告をクリックしてLPが表示されるのに時間がかかってしまうと離脱の原因になり利便性が下がることになります。
ランディングページの利便性に関わらず表示速度は高いほうがいいです。
表示速度はPageSpeed Insightsで確認できます。
表示速度に問題がある場合は問題箇所を1つずつ改善していきましょう。
表示速度は主に、
- ページの画像の容量が大きい
- サイトのコードが重い
- ワードプレスのプラグインが重い
ことが原因である場合が多いです。
ページの画像が重ければ、画像を適切な大きさにリサイズしたり画像がjpgやpngの拡張子であればwebpにして軽くするなど対応ができます。webpはIE非対応です。
サイトのコードの容量が大きく、また圧縮されていない場合はコードを圧縮するのもおすすめです。方法はワードプレスのプラグインや圧縮ツールなどを利用します。
「画像やコードも軽くしたけど、PageSpeed Insightsのスコアが上がらない」場合、ワードプレスでサイト運用している場合は使っているプラグインを見直すのも忘れないようにしましょう。
プラグインは便利ですがサイトを重くしてしまうプラグインもあります。プラグインを新しく登録する場合はプラグイン登録前と登録後のスピードも計測しておくのいいかもしれません。
LPの改善速度アップ方法①:画像を軽くする
ページのスピード改善で一番カンタンで効果が出やすいのはサイトやブログで使われている画像を軽くすることです。
例えば、サイトに使われている画像のサイズが最大表示領域よりも大きい場合は、リサイズすると画像の容量が軽くなりサイトの読み込みスピードも改善されます。
他には、画像の拡張子がjpg(jpeg)やpngを使用している場合は「webp」に変換することも検討してみるのもいでしょう。
しかし、webpはある程度のブラウザで対応されていますが、IEは対応していません。それ以外のブラウザは比較的新しいバージョンであれば、大体は対応しております。
このサイトの記事の多くもwebpの画像を使用しております。
webpはjpgやpngをwebp変換ツールやフォトショップなどの画像ソフトで変更することができます。
LPの改善速度アップ方法②:画像を遅延読み込みさせる
ワードプレスをお使いで、バージョンが5.5以上であれば、loading=”lazy”を追加することができます。
条件としては、遅延読み込みさせる画像にwidth属性とheight属性を指定すると遅延読み込みになります。
画像にwidthとheight属性を指定するとページスピードインサイトのCLS(Cumulative Layout Shif)という「コンテンツのズレ」の項目も副次的に改善されます。
あとはコードでloading=”lazy”をするか、プラグインで設定する方法もあります。
LPの改善速度アップ方法③:cssやjavascriptの読み込みを遅らせる
ワードプレスのテーマによってはcssやjavascriptの読み込みを遅らせる機能もついているので、有料テーマなどを使用している方は確認してみましょう。
「テーマ名 高速化」といったキーワードで検索すると高速化の方法が出てくるかもしれません。
CSSやjavascriptコードの読み込みを早くするには、ワードプレスのプラグインを使用する方法もあります。「使用していない JavaScript の削減の改善で高速化!」の記事を参照ください。
プラグインを使用せずコードで早くする場合にはjavascriptのはasyncもしくはdefer属性を追加すると読み込みが早くなる場合もあります。
CSSに関しては非同期処理やrel=”preload”で先読みさせて高速化を行うことができます。(IE非対応)
preloadの使い方は、
<link rel="preload" href="style.css" as="style">のような書き方で使えます。
非同期の例としては、
<link rel="stylesheet" href="style.css" media="print" onload="this.media='all'">いずれもstyle.cssは実際のサイトによって変わります。
LPの改善速度アップ方法④そもそもサーバーが遅いかも
上記の①〜③で改善したけど思ったより改善されない場合は使用しているサーバーのスペックがサイトに追いついていないことも考えられます。
画像や動画を使って容量の多いページやサイトで、サーバーが貧弱だとどうしてもページの読み込みが遅くなることがあります。
様々な手をうちPageSpeed InsightsのFCPやSpeed Indexの項目が改善されなければサーバーのグレードを上げることも検討してみてもいいかもしれません。
しかし、サーバーが原因ではない場合もあるので、まずは①〜③の項目とPageSpeed Insightsの「改善できる項目」を確認しましょう。でないとサーバー変更費用が無駄になってしまいます。
ランディングページの利便性の改善に囚われすぎないように
ランディングページの利便性はあくまで指標の一つですが、ランディングページの利便性の数値を上げるためだけの施策を行うのは得策ではありません。
あくまで実際に利用するのはユーザーです。Googleに評価されても実際のユーザーに響かないようなランディングページになってしまっては本末転倒です。
ベストはランディングページの利便性のスコアを上げて、実際のユーザーの利便性(CVR)が上がるのが望ましいです。
品質スコアが上がるメリット
ランディングページの利便性を高めれば品質スコアがあがります。
品質スコアが上がるメリットは以下の3点です。
- クリック単価が下がる
- 掲載順位が上がる
- 広告表示オプションが表示されやすくなる
品質スコアが上がるメリット1:クリック単価が下がる
品質スコアが上がればクリック単価が安くなる可能性が高いです。
クリック単価が下がれば今より低い金額で顧客獲得が見込めます。
予算が限られている場合はクリック数も増え、より多くの見込み客にリーチができます。
掲載順位が上がる
掲載順位が上がればクリック率も上がる可能性が高まります。品質スコアを構成するランディングページの利便性とは別の「推定クリック率」も高くなり品質スコア上昇も見込めます。
必ずしも広告の上位がいいというわけではないのですが、現在の上位インプレッション率が低く改善したいのであれば掲載順位を上げるのは有効な手段のひとつではないでしょうか。
広告表示オプションが表示されやすくなる
広告の品質スコアが上がれば、広告表示オプションも表示されやすくなり広告の情報の補足や専有面積が増えてクリック率が上昇しやすくなります。
ランディングページの利便性の改善まとめ

この記事では「ランディングページの利便性」の改善について説明してきました。
品質スコアは高いほうがいいので現時点で平均より下であれば、すぐに改善しましょう。
ランディングページの利便性の改善ポイントは4つです。
- 関連性の高いコンテンツの追加
- ページのUI(操作性)を改善
- ビジネス情報を公開し信頼性を高める
- LPの表示速度(読み込み速度)
いきなり全部行うとどれがよかったかの判断が難しいので一つずつ改善して確認していきましょう。
また、すべてのキーワードや広告グループでランディングページの利便性を最大にすることが難しい場合もあります。また、完全な答えがない問題なので時間をかけても解決できない場合もあります。
ランディングページの利便性を上げる以外にも効果のある施策があるかもしれません。優先度をつけて改善を行っていくのがいいでしょう。
他のGoogle広告の改善施策の記事