Googleタグマネージャの設定
Googleからいくつもの無料で便利なツールがあります。アナリティクス、サーチコンソール、オプティマイズなど。
また、有料ではありますがGoogle広告などもあります。
いずれもそれらを使うにはサイトにタグを設定しなければなりません。また、Yahoo、Facebook・Twitter・LINE広告を運用していく場合にもタグの埋め込みが必要となります。
先述したツールのタグを1つずつサイトに埋め込んでいくと作業も大変ですし、ソースコードも多くなり管理が大変になります。そういった問題を解消するのが今回ご紹介する「Googleタグマネージャー(GTM)」です。これ1つをサイトに埋め込むことによって各タグを一元管理することができます。
それでは早速手順を説明していきます。
Googleタグマネージャの初期設定
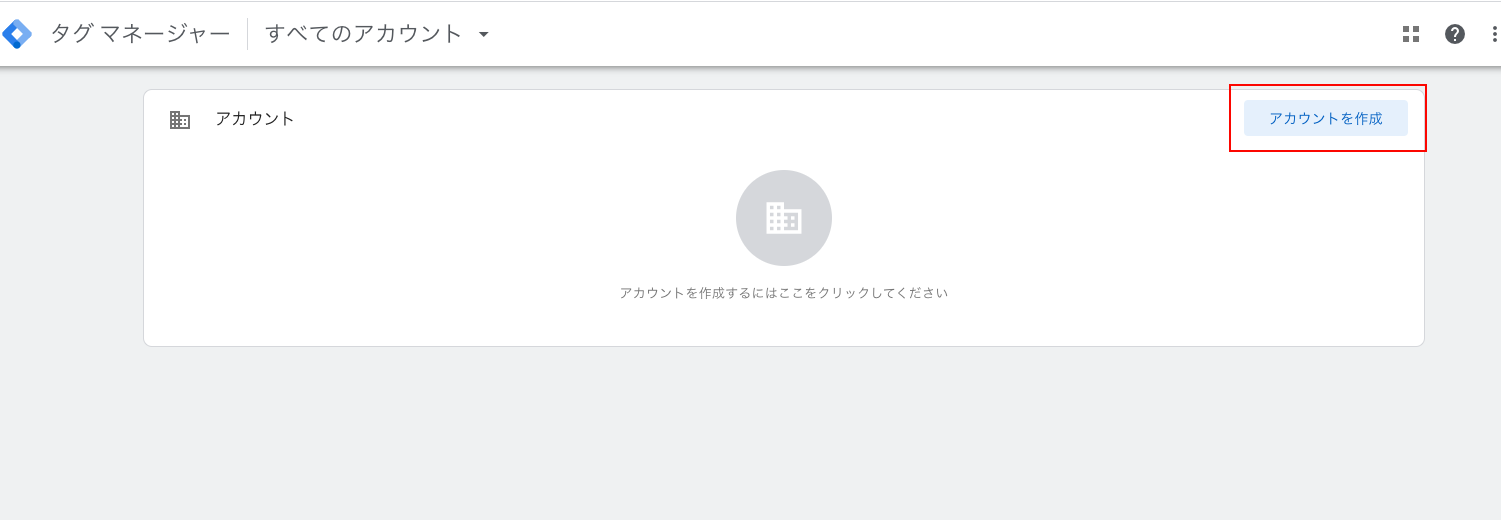
それでは、タグマネージャーのページへいきましょう。利用にはGoogleのアカウントが必要となります。

赤枠の「アカウントを作成」をクリックします。

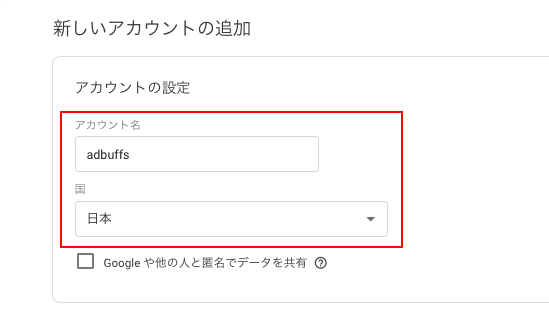
続いて、アカウントの設定画面になります。「アカウント名」と「国」があるので入力・選択しましょう。アカウント名は社名、組織や団体、サイト名など自分が管理しやすいものにしましょう。国は特別な事情がなければ日本でいいでしょう。

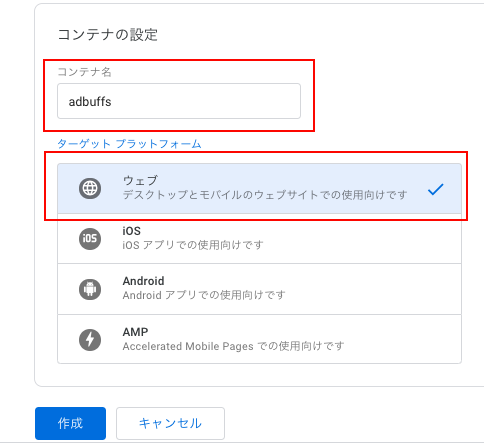
「コンテナ名」の入力と「ターゲットプラットフォーム」を選択します。
コンテナ名は例だとURLになっています。タグを埋め込むサイトのURLかサイト名など管理できるコンテナ名をつけましょう。
ターゲットプラットフォームについては、今回はこのブログに埋め込むので「ウェブ」を選択しています。利用目的によって適宜選択します。
入力と選択が終わったら「作成」ボタンを押します。すると利用規約の画面が表示されますので確認して問題がなければチェックボックスにチェックを入れ同意ボタンをクリックします。

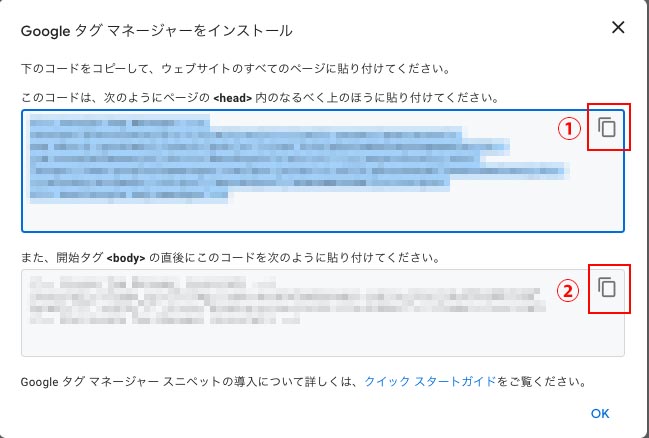
するとタグが表示されるのでコピーしてサイトに貼り付けます。①の赤枠をクリックするとタグがコピーされるのでサイトのheadタグのなるべく上の方に貼り付けましょう。また、②をコピーしてbodyタグのすぐ下にタグを貼り付けます。
ワードプレスのテーマによって違いますが、有料テーマの場合「外観 > カスタマイズ」での設定かテーマ独自の設定欄にタグを埋め込むことができると思います。
「使っているテーマ名 グーグルタグマネージャー」などで検索すれば設定方法が出てくる場合もあります。
埋め込みができなければ「Google Tag Manager」のワードプレスプラグインがあるのでプラグインをダウンロードして設定しましょう。
Googleタグマネージャーでアナリティクスの設定をする

それでは、タグの設定をしていきます。今回はアナリティクスの設定をします。アナリティクスは既に設定してある前提です。あと、タグマネージャーと被ってしまうのでheadタグにアナリティクスのコードが挿入されているのであれば削除しておきましょう。

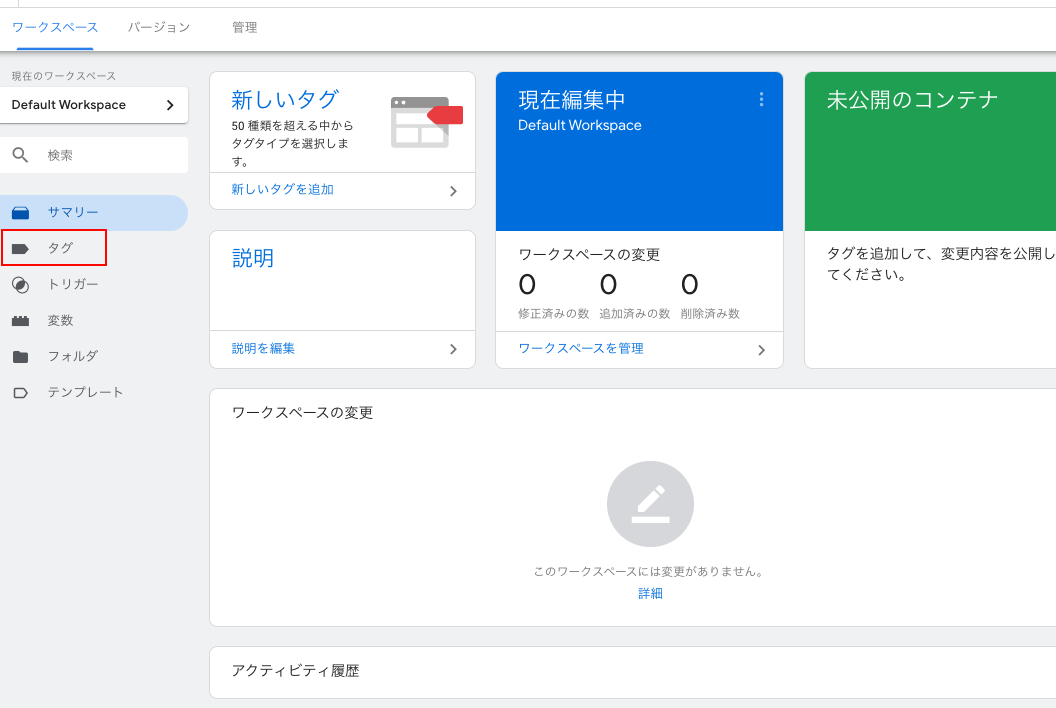
タグボタンをクリックしましたら、上の画像の「新規」をクリックしましょう。

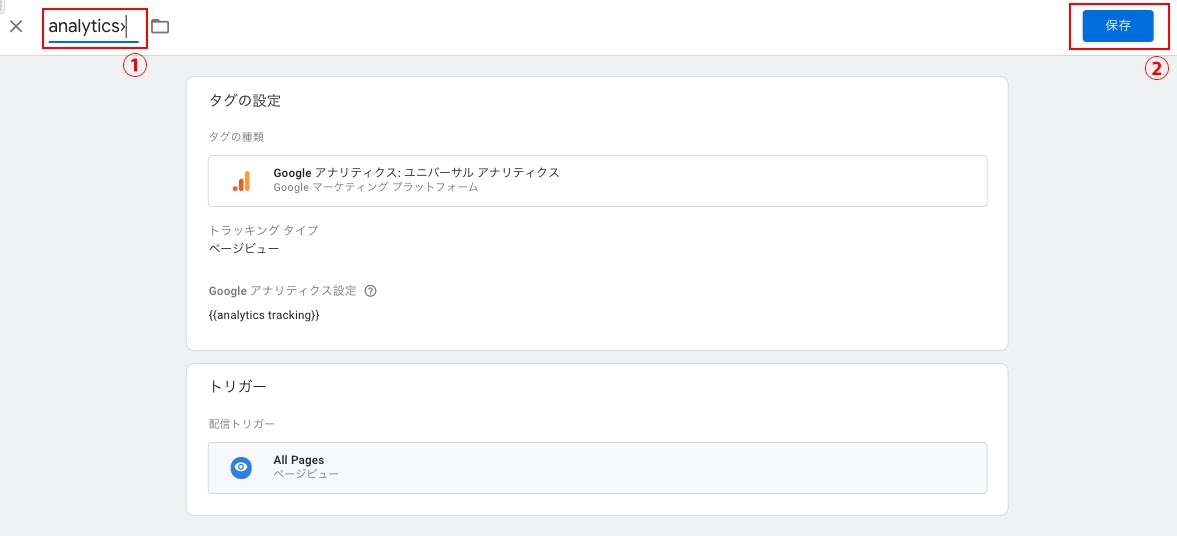
先ほどの新規ボタンをクリックすると上の画像のような画面が表示されます。
①タグの名前
②タグの設定
③トリガー
です。順を追って説明しますと、
①のタグの名前はそのままの通り管理するタグの名前です。今回は「アナリティクス」と設定しておきます。自分やチーム・組織で共通認識できる管理しやすい名前で構いません。
②のタグの設定はトラッキングIDの設定などを行ます。この後はこのタグの設定を行ます。
続いて③のトリガーは設定したタグでどのような条件で発生させるのかといった意味になります。今回はアナリティクスの設定なので全ページ(All page)がトリガーになります。こちらもあとで説明します。
それでは赤文字で「クリック」と書いてある場所をクリックしてみてください。
関連記事:【タグマネで設定】既存のアナリティクスからGA4を追加する方法

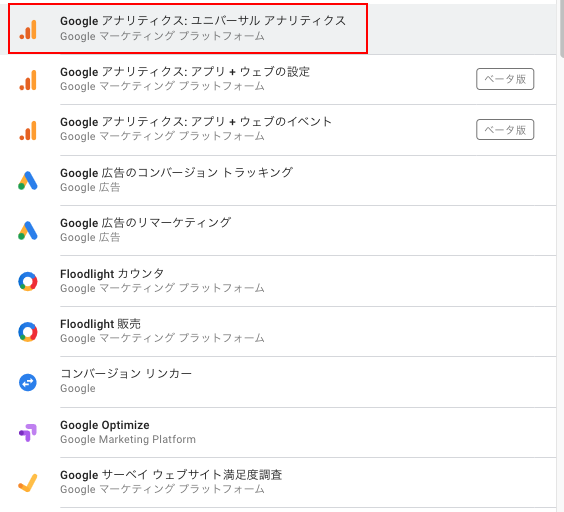
するとタグの項目が表示されますので、ブログやサイトにアナリティクスを設定するのであれば赤枠の「ユニバーサルアナリティクス」を選択してください。

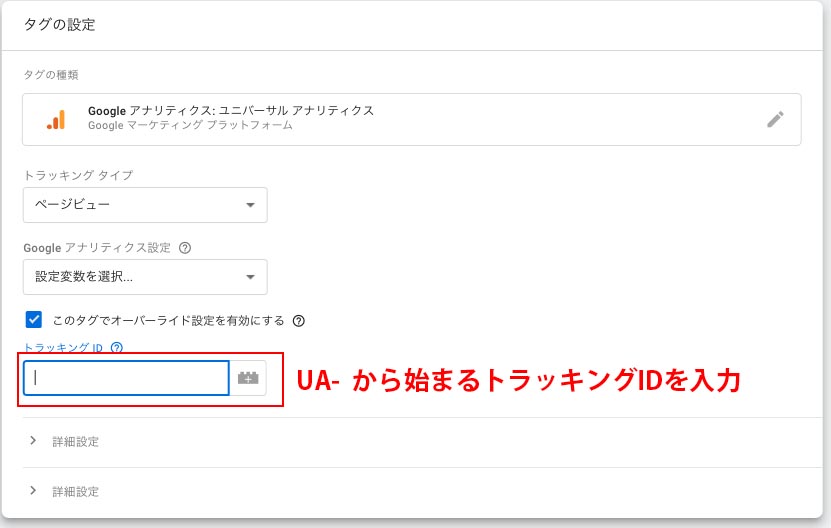
上の画像の部分にアナリティクスのトラッキングIDを入力してください。次はトリガーの設定です。タグの設定の下にある「トリガー」部分をクリックしてください。

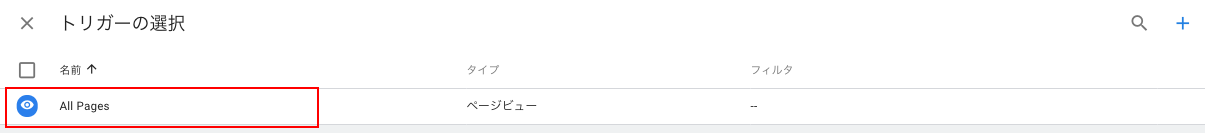
トリガーの選択画面が表示されますので、「All Pages」を選択してください。

後は、①のタグの名前を入力したら②の保存をしましょう。名前は一番初めに入力しても問題ありません。

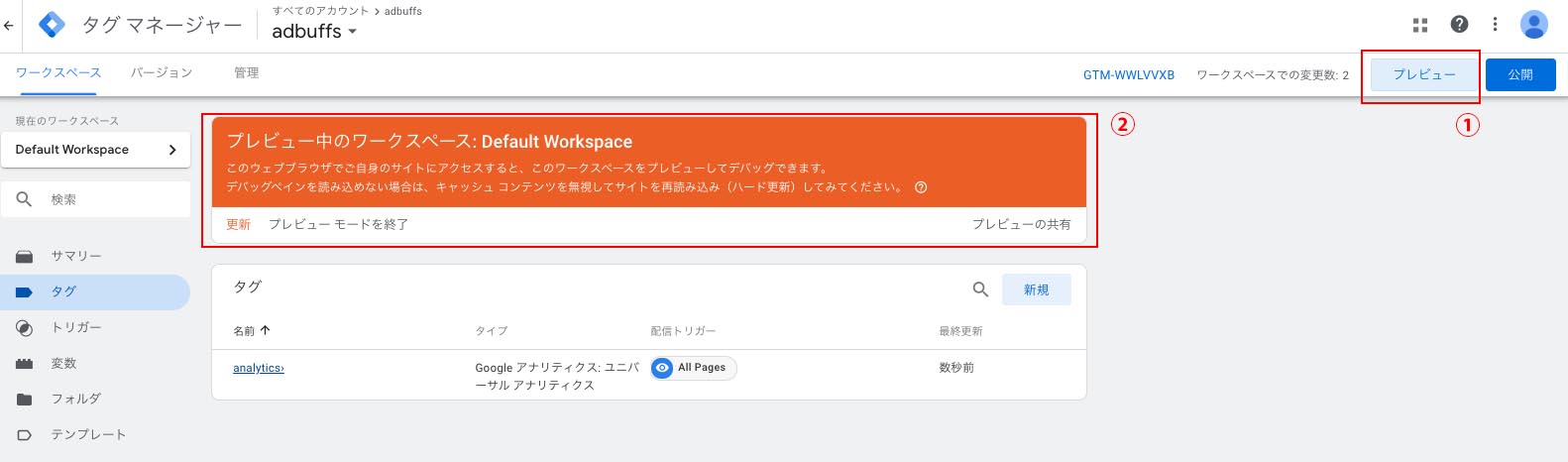
そしたら、ワークスペースに戻りタグがきちんと設定できているか確認してみます。画像の①のプレビューボタンをクリックします。すると②の「プレビュー中のワークスペース」が表示されますので、タグマネージャーを設定したサイトを開きます。すると画面下にタグが有効になっているかどうかが表示されます。(タグが有効になっていることを発火といいます)。

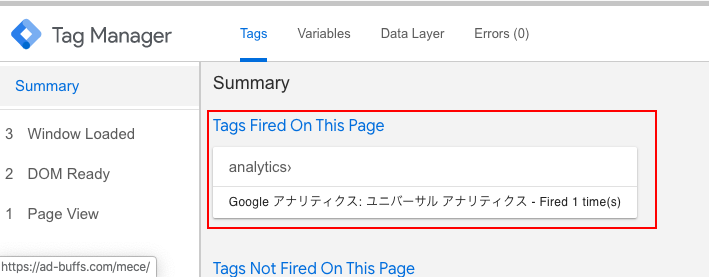
実際のサイトを開き、画面下にプレビューの状態が表示されます。赤枠の「Tags Fired On This Page」となっていればアナリティクスの設定が有効になっています。下にある「Tags Not Fired On This Page」にあればタグが発火されていない状態となります。しかしコンバージョンやクリック計測をする場合は、初期の状態でタグが発火されてなくても問題ありません。狙った条件をクリアしたらタグが発火しているかどうか確認しましょう。
タグが発火されているのを確認したらワークスペースに戻りましょう。タグマネージャーは「公開」を行わないと有効になりません。最後に公開をしましょう。ワークスペースのプレビューボタンの横にある「公開」ボタンをクリックしてください。

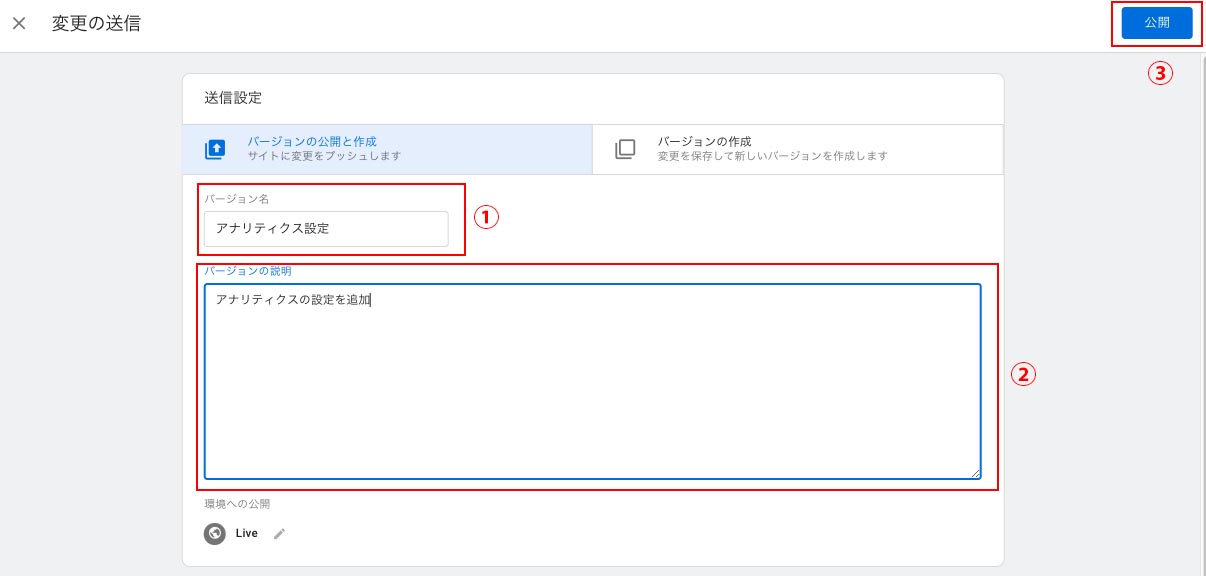
タグマネージャの公開をします。①にバージョン名を入力し、②にバージョンの説明を入力します。そしたら③の公開をクリックして終了です。
タグマネージャー設定まとめ
今回はタグマネージャーの設定について説明しました。コンバージョンやクリック計測もできるので設定してみましょう。タグマネージャーを設定していればサーチコンソールの設定もすぐに終わります。(URLプレフィックスで設定した場合)Google広告やGoogleオプティマイズの設定もタグマネージャーで管理できるのでまた随時追加していきます。
タグマネージャーにてマイクロソフトのヒートマップツールClarityの設定方法の解説記事もあるので気になる方は参考にしてもらえればと思います。
